# 前言
网页需要配色。一种好看、易用、符合心意的配色,是很不容易的,尤其在没有设计师时。
# 1.Flat UI 色表
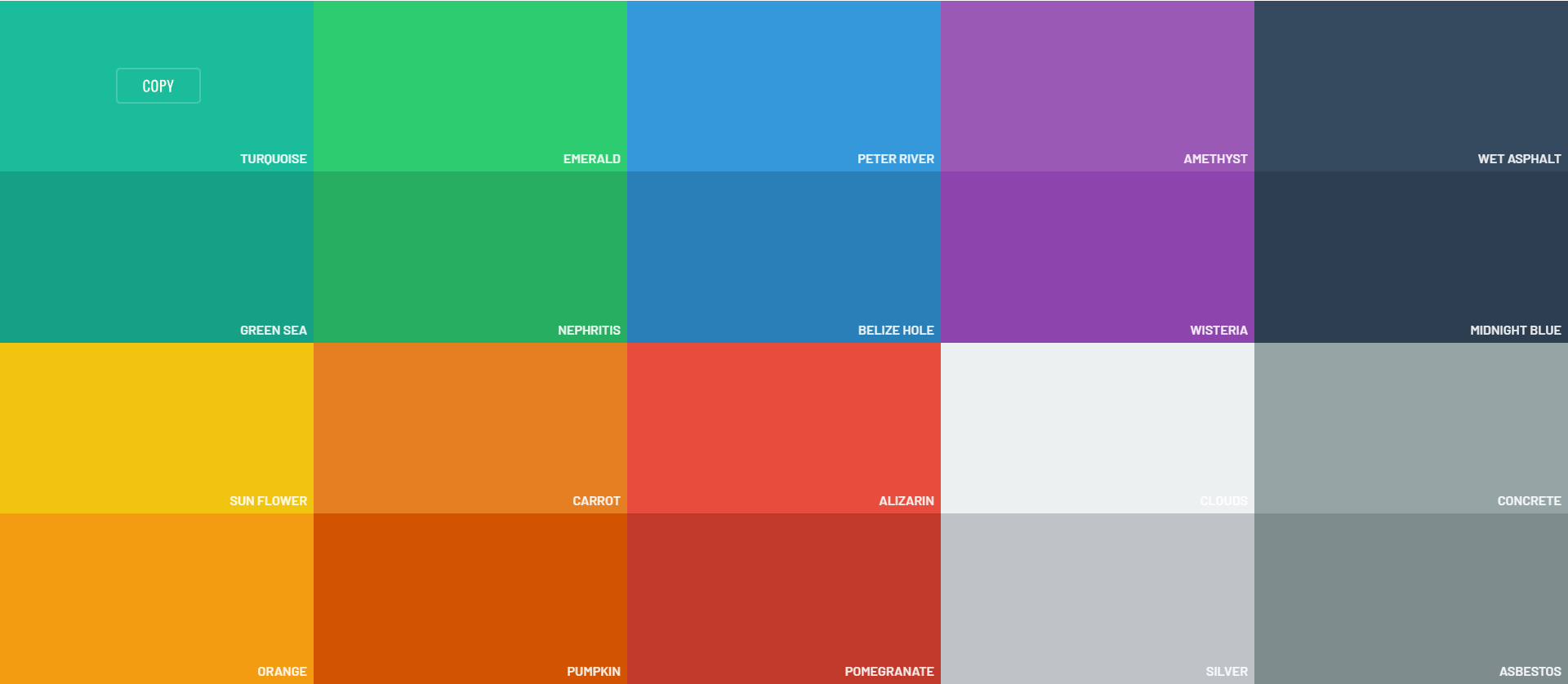
最简单的方法是,从一个给定的色表选择颜色。主要根据 Flat UI (opens new window) 或者ColorDrop (opens new window)的的色表配色。

这个色表提供20种颜色(其实是10种,每种颜色有深和浅两个色调),对于简单的网页,基本够用了。实际效果可以参考 Flat UI 官网 (opens new window)。
# 2.配色的经验法则
除了使用色表,有人还提出一种配色的经验法则,也很值得参考。
# a.网页的主题色
深颜色使用c、f、6、9这四个字符,组合生成 RGB 色值,比如紫罗兰色是9966ff,靛蓝是6666ff,红色是ff6666。

 淡颜色使用a、b、c、d、e、f这六个字符,组合生成 RGB 色值。
淡颜色使用a、b、c、d、e、f这六个字符,组合生成 RGB 色值。

# b.文字的颜色
文字最好不要使用全黑,而是使用深蓝色,可以从下面几种颜色挑。1a2a3a最深,2a3a4a次之,7a8a9a最浅。

# c.背景色、阴影色、边框色
背景色、阴影色、边框色都属于衬托,建议使用灰色,可以从aaaaa、bbbbbb、cccccc、dddddd这四个色值挑选。

# 3.logo设计常用的12种色彩
美国前100大网站的Logo,主要使用12种颜色。其中,采用蓝色的网站最多,红色排在第二种,黄色排在第三种。
浅绿 #8cc540

深绿 #009f5d

暗蓝 #019fa0

蓝色 #019fde

深蓝 #007cdc

深紫 #887ddd

浅紫 #cd7bdd

粉色 #ff5675

红色 #ff1244

橙色 #ff8345

黄色 #f8bd0b

灰色 #d1d2d4